
|
jebril
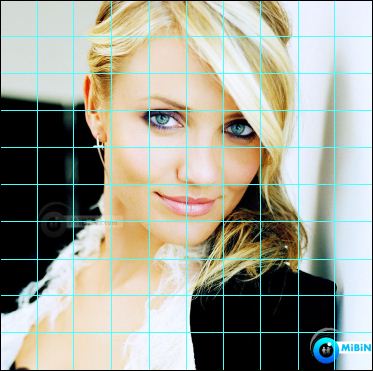
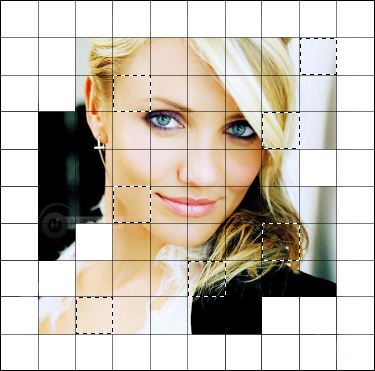
شنبه 12 مرداد 1392برچسب:, :: 10:29 :: نويسنده : hr ashouri برای ساخت تصاویری شطرنجی با رنگهای گوناگون، از چندین روش میتوان بهره برد. یکی از آنها همین آموزش است. 1- تصویر مورد نظر خودتون را توی فتوشاپ باز کنید. 2- اگر ابزار خطکش را در اطراف محیط کار نمیبینید، آن را فعال کنید. برای فعال کردن این ابزار، کلیدهای Ctrl+R را همزمان فشار دهید تا خطکش ظاهر شود. 3- روی قسمتی از خطکش کلیک راست کرده و گزینه Percent را انتخاب کنید. (نوع خطکش تغییر خواهد کرد)
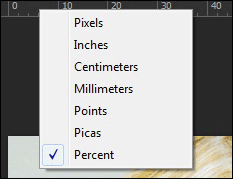
4- روی قسمتی از خطکش عمودی (سمت چپ محیط کار) کلیک و به سمت داخل پروژه درگ کنید. با این کار یک خط راهنما ایجاد خواهد شد. (با ماوس یک خط را به داخل بکشید)
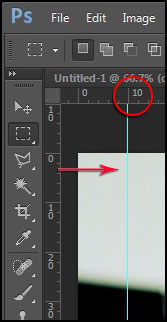
5- این خط راهنما رو روی 10 Percent بگذارید. (یعنی خط را تا زیر عدد 10 از خطکش افقی بکشید.) مثل تصویر بالا. 6- این عمل ایجاد خطوط راهنما را ادامه دهید تا تمام تصویر با این خطوط پر شود. هر کدام به اندازه 10 Percent.
7- همین عمل را برای ایجاد خطوط راهنمای افقی نیز تکرار کنید. روی خطکش بالا کلیک و به سمت داخل تصویر درگ کنید. با کشیدن ماوس خط راهنمای افقی ایجاد خواهد شد. این خط را هم روی اندازه 10 Percent از خط کش عمودی قرار دهید. تمام تصویر را با خطوط افقی نیز بپوشانید.
8- روی دکمه ساخت لایه جدید کلیک کنید.
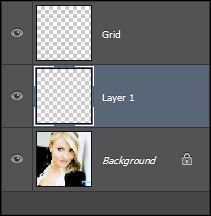
9- لایهای در پنل لایهها ایجاد خواهد شد. روی نام این لایه دابل کلیک کنید تا تغییر نامش دهید. نام آن را برای نمونه Grid بگذارید تا در مراجعههای بعدی کار راحتتری داشته باشید.
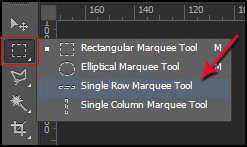
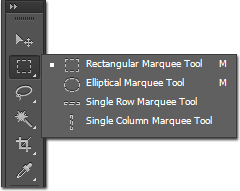
10- ابزار Single Row Marquee Tool را از نوار ابزار انتخاب کنید.
این هم ابزاریست در مجموعه ابزارهای انتخاب. کار این ابزار همانطور که نامش پیداست، این است که بصورت افقی و ممتد، یک پیکسل از تصویر را انتخاب خواهد کرد. یعنی بصورت یک خط مستقیم.
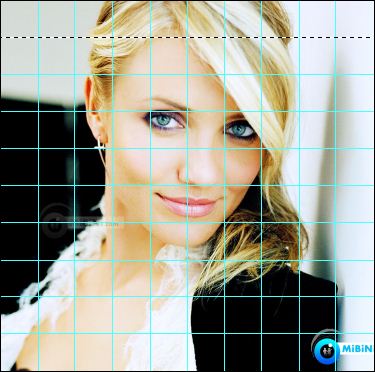
11- دقت کنید که لایه تازه ساخته شده (همان Grid) در حالت انتخاب باشد. اگر نیست، رویش کلیک کنید. سپس بر روی یکی از خطوط راهنمای افقی که روی تصویر ایجاد کرده بودید کلیک کنید. با اینکار یک خط مستقیم بصورت انتخاب در خواهد آمد. مانند تصویر زیر:
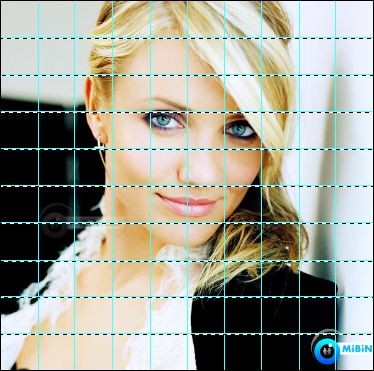
12- باید تمام خطوط افقی را انتخاب کنیم. برای انتخابهای بیشتر، کلید Shift را از صفحه کلید نگهدارید، و به روی بقیه خطوط نیز کلیک کنید. با اینکار تمام خطوط به شکل زیر انتخاب خواهند شد:
نکته: چنانچه بعد از کلیک روی خطی، حالت انتخاب (یعنی همان خط چینها) را مشاهده نکردید، مشکلی نیست. انتخاب انجام شده اما خط چینها دیده نمیشوند. پس کار را ادامه دهید.
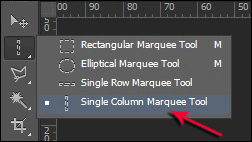
13- ابزار Single Column Marquee Tool را انتخاب کنید.
این برادر همان ابزار قبلیست! کارش هم مشابه همان است، با این تفاوت که این ابزار خطوطی مستقیم ولی عمودی را انتخاب میکند.
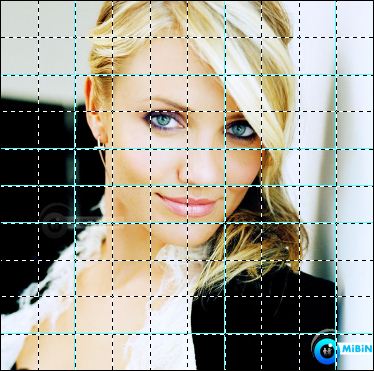
14- حالا با نگهداشتن کلید Shift، روی خطوط راهنمای عمودی نیز کلیک کنید. روی هر خط یک بار! اینجا هم چنانچه روی بعضی خطوط، خط چین را مشاهده نکردید، مشکلی وجود نخواهد داشت. بعد از اینکه روی تمام خطوط کلیک کردید تصویر به شکل زیر در خواهد آمد:
برای بار سوم! اگر بعضی از این خط چینها را ندیدید، نشانه انتخاب نشدنشان نیست. قطعا انتخاب شدهاند و جای نگرانی وجود ندارد.
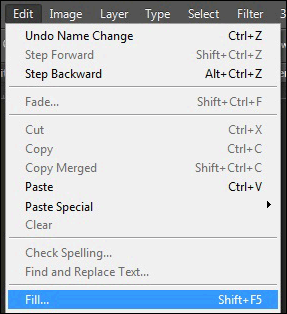
15- حالا باید این انتخابها را به رنگ مشکلی درآورید. از نوار منو، روی منوی Edit کلیک کنید و از لیست باز شده، گزینه Fill رو انتخاب کنید.
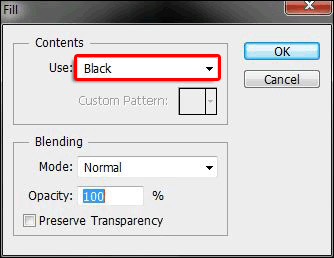
16- در پنجره باز شده، رنگ سیاه را انتخاب و OK کنید. مانند تصویر زیر:
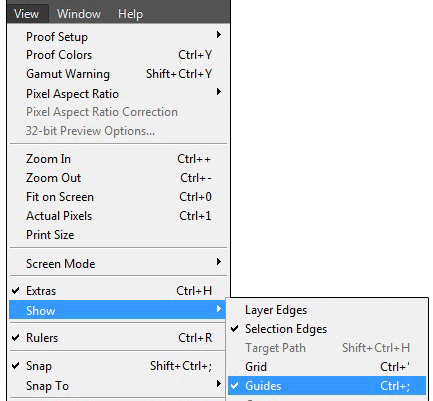
17- به خطوط راهنما دیگر نیازی ندایم و باید آنها را حذف کنیم. از نوار منو، روی منوی View کلیک کرده و از Show، گزینه Guides را کلیک کنید.
خطوط راهنما ناپدید میشوند. 18- کلیدهای Ctrl+D را هم همزمان فشار دهید تا انتخابها نیز حذف شوند. این تصویریست که تا به اینجای کار به آن رسیدهایم:
19- با کلیک روی دکمه ساخت لایه جدید، یک لایه تازه ایجاد کنید. این لایه باید بین لایه عکس و Grid باشد.
20- ابزار Magic Wand Tool را از نوار ابزار انتخاب کنید.
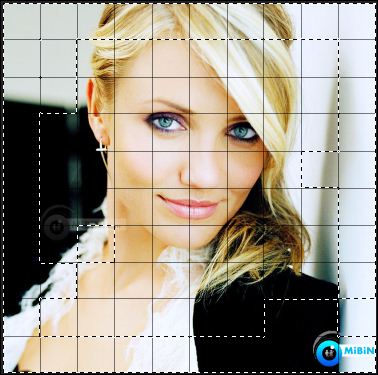
21- روی لایه Grid کلیک کنید تا به حالت انتخاب درآید. 22- و روی بعضی از خانههای ایجاد شده در تصویر کلیک کنید تا انتخاب شوند.
برای انتخاب چند خانه، باید کلید Shift را نیز نگهدارید.
انتخابها سلیقهای و گاهی بنا به تصویر متفاوت خواهند بود. هر خانهای که دوست دارید را انتخاب کنید. میخواهیم خانههای دور تا دور تصویر را با رنگ سفید بپوشانیم. مثلا به این صورت میتوانید انتخابشان کنید:
23- ابزار سطل رنگ را انتخاب کنید.
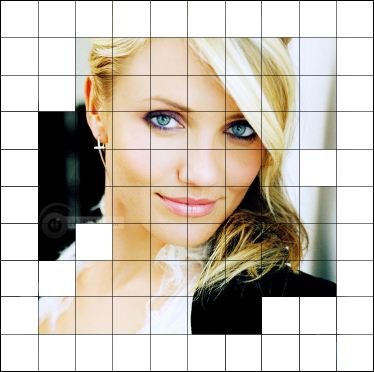
24- در پنل لایهها، روی لایه تازه ایجاد شده (لایه وسط) کلیک کنید. 25- و سپس با رنگ سفید انتخابها را رنگ کنید. تا به تصویر زیر برسید:
البته همانطور که گفته شد، این انتخابها سلیقهای است.
26- دوباره در پنل لایهها، روی لایه Grid کلیک کنید و ابزار Magic Wand Tool را انتخاب کنید.
27- حالا وقت انتخاب قسمتهایی است که قصد دارید با رنگها به آنها جلوه دهید. مثلا برای نمونه، مثل تصویر زیر چند خانه را انتخاب کنید: (گرفتن کلید Shift فراموش نشود)
GetBC(108); شنبه 12 مرداد 1392برچسب:, :: 10:27 :: نويسنده : hr ashouri دوست دارید یک ذرهبین واقعی در فتوشاپ ایجاد کنید؟ که با حرکت دادن ذرهبین، تصویر زیر آن درشت مشاهده شود؟ کار بسیار راحت و آسانی است.
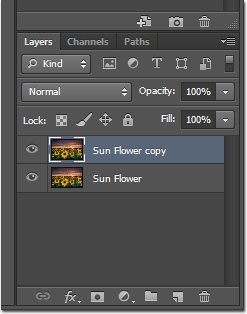
مراحل را قدم به قدم طی کنید. 1- ابتدا تصویر مورد نظر خودتان را در فتوشاپ باز کنید. 2- کلیدهای Ctrl+J را همزمان فشار دهید تا یک کپی از لایهی تصویر گرفته شود. اکنون در پنل لایهها دو لایه را خواهیم داشت.
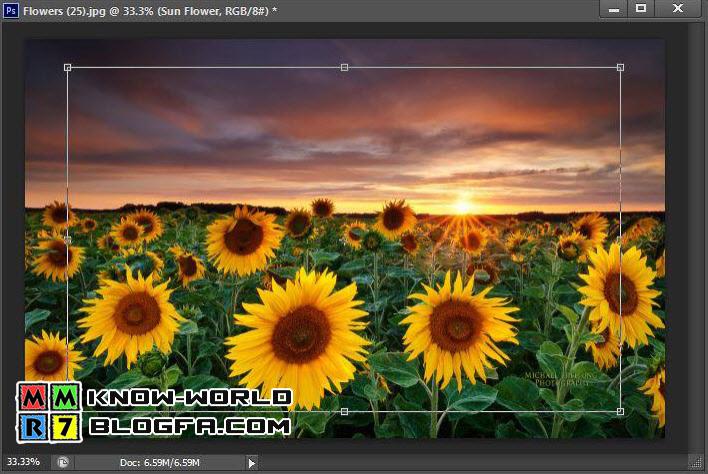
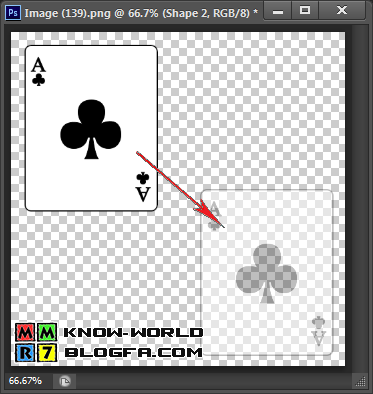
3- روی لایهی زیرین کلیک کنید و سپس کلیدهای Ctrl+T را برای فراخوانی ابزار Transform فشار دهید. 4- دور تا دور تصویر را حاشیه و گوشههایی در برخواهد گرفت. کلید Shift را نگهدارید و یکی از گوشهها را کمی به داخل بکشید. قصد ما این است که تصویر زیرین کمی کوچکتر شود. مانند عکس زیر:
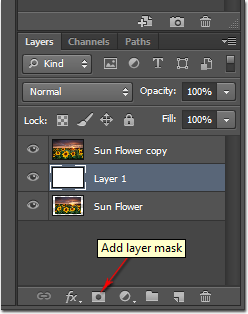
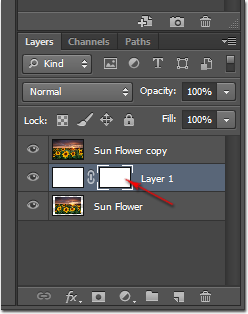
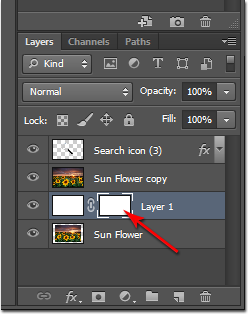
5- بعد از کوچکتر کردن تصویر، کلید Enter را فشار دهید تا تغییر اندازه به تصویر اعمال شود. 6- حال یک لایه جدید در بین دو لایه ایجاد کنید. و آن را با رنگ سفید بپوشانید. (با استفاده از ابزار سطل رنگ) 7- روی دکمه Add Layer Mask کلیک کنید تا یک ماسک به این لایهی جدید اضافه شود.
در تصویر ماسک اضافه شده را میبینید:
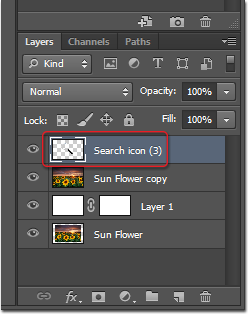
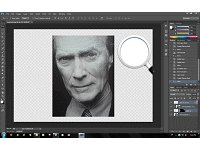
8- حال تصویر یک ذرهبین را وارد طرح کنید. لایهی ذرهبین باید در بالاترین قسمت لایهها باشد.
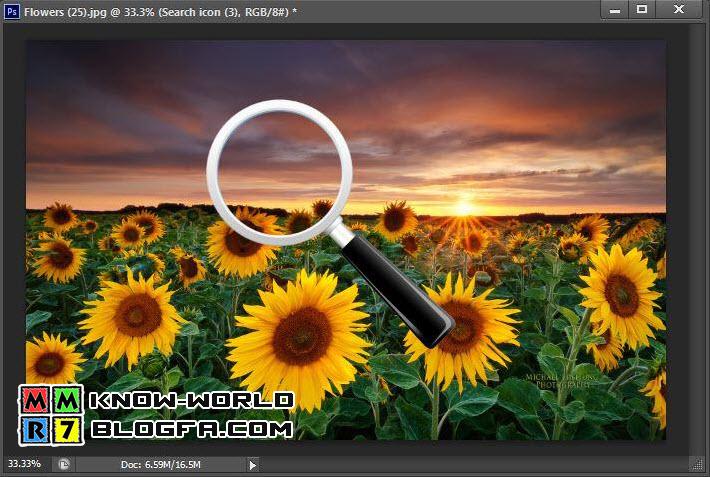
ذرهبین باید کمی بزرگ باشد. اگر اطراف ذرهبین نیز سفید است، آنها را با ابزار پاک کن حذف کنید. داخل لنز ذرهبین را هم حذف کنید. تا مانند تصویر زیر، ذرهبین اجزای زیرین خود را نمایش دهد:
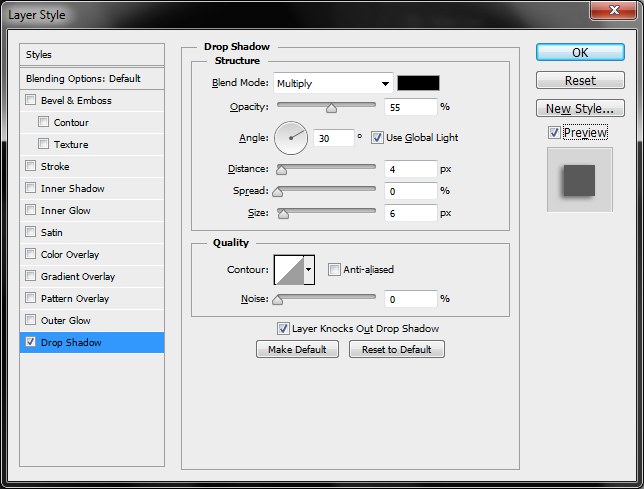
اگر تصویری از ذرهبین در اختیار ندارید، یک جستجوی کوچک در اینترنت، هزاران ذرهبین را در اختیار شما قرار خواهد گذاشت. حتی ذرهبینهایی بدون نیاز به حذف اضافات! 9- در فضایی خالی از لایهی ذرهبین، دابل کلیک کنید و از سمت چپ پنجرهی باز شده، گزینهی Drop Shadow را انتخاب کنید. و تنظیمات آن را همانند تصویر زیر قرار دهید:
10- حال ابزار Magic Wand Tool را انتخاب کنید.
11- داخل لنز ذرهبین کلیک کنید تا تمام آن انتخاب شود. مانند تصویر زیر:
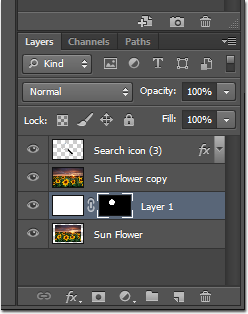
12- حال روی ماسک لایهای که ایجاد کرده بودید کلیک کنید. (همان که بین دو تصویر قرار دارد.) دقت کنید که باید روی ماسک لایه کلیک کنید. یعنی مربع سمت راست آن:
13- کلیدهای Ctrl+Shift+I را همزمان فشار دهید تا انتخاب برعکس شود. 14- سپس با ابزار سطل رنگ، رنگ سیاه را به ماسک اضافه کنید. با اینکار تغییری در تصویر طرح ایجاد نخواهد شد. تنها در پنل لایهها و روی ماسک لایه، سیاه شدن را میتوانید مشاهده کنید:
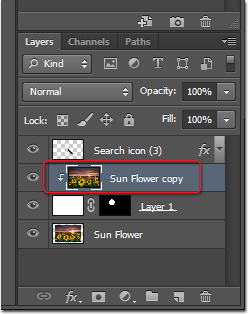
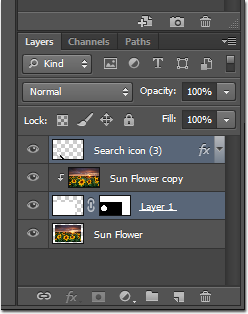
میدانیم که رنگ سیاه روی ماسک یعنی اینکه لایهی زیرین از آن قسمت از تصویر قابل مشاهده نیست و برعکس، رنگ سفید یعنی تصویر لایهی زیر قابل مشاهده است. 15- حال روی لایهی تصویر بالاتر (تصویر بزرگتر) که زیر ذرهبین قرار دارد کلیک کنید. سپس کلیدهای Ctrl+Alt+G را همزمان فشار دهید. با اینکار این لایه، به نوعی ماسکی برای لایهی زیرینش تبدیل میشود.
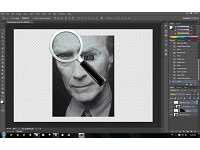
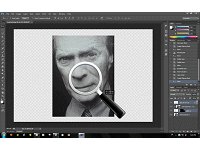
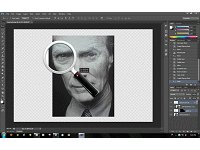
و کار تمام شد! به همین راحتی! الان در لنز ذرهبین میتوانید تصویری بزرگ شده از عکس زیر آن را مشاهده کنید.
17- حالا کلید Ctrl را پایین نگهدارید، و روی قسمتی خالی از لایهی ذرهبین، و سپس روی قسمتی خالی از لایهی دوم از پایین کلیک کنید. تا دو لایه انتخاب شوند. مانند تصویر زیر:
18- ابزار حرکت و جابجایی را از نوار ابزار انتخاب کنید. 19- حال ذرهبین را روی تصویر حرکت دهید. میبینید که تصویر زیرین در لنز ذرهبین، بصورت بزرگتر نشان داده میشود. این بود آموزش ساخت ذرهبینی واقعی در فتوشاپ. در تصویر زیر میتوانید حرکت ذرهبین را روی تصویر ایستوود که برای نمونه ایجاد کردم مشاهده کنید:
قبلا این آموزش را از سایت http://www.webdesign.org خوانده بودم. اما الان که به یاد آن آموزش افتادم تصمیم گرفتم اینجا درجش کنم. پس اگر با مطلب اصلی تفاوت داشت خرده نگیرید! روشهای خودم را به کار بردم و ممکن است با طرح اصلی کمی تفاوت داشته باشد. شنبه 12 مرداد 1392برچسب:, :: 10:21 :: نويسنده : hr ashouri
فتوشاپ هنگام اجرا مقدار حافظه زیادی را اشغال میکند. چنانچه سیستم از حافظه (RAM) زیادی برخوردار نباشد، هنگام کار روی طرحها و پروژه های حجیم، کاهش سرعت سیستم محسوس خواهد بود. گاهی نیز سیستم به کلی هنگ میکند. اما سازندگان این برنامه محبوب و قدرتمند چارهای برای آن اندیشیدهاند. برنامه فتوشاپ دارای قسمتی است که آن را دیسک چرکنویس یا Scratch Disk مینامیم. این نرم افزار، هنگامی که در حال کار روی پروژهای حجیم هستیم و حافظه سیستم (RAM) بازدهی خوبی برای این پروژه ندارد، یک قسمت از فضای دیسک سخت (هارددیسک) سیستم را به عنوان حافظه مجازی استفاده میکند. دقیقا مشابه قابلیت Page File در سیستم عامل ویندوز. یعنی اگر حافظه سیستم پر شد، فتوشاپ از آن قسمت از دیسکِ سخت که ذکر شد، بعنوان کمکرسان حافظه استفاده میکند و بخشی از اطلاعات روی حافظه را به دیسک چرکنویس انتقال میدهد تا سیستم کندی سرعت را تجربه نکند.
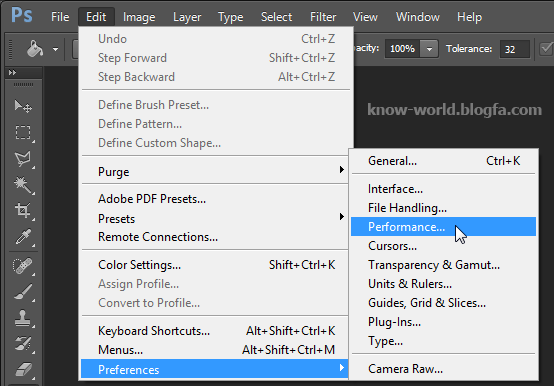
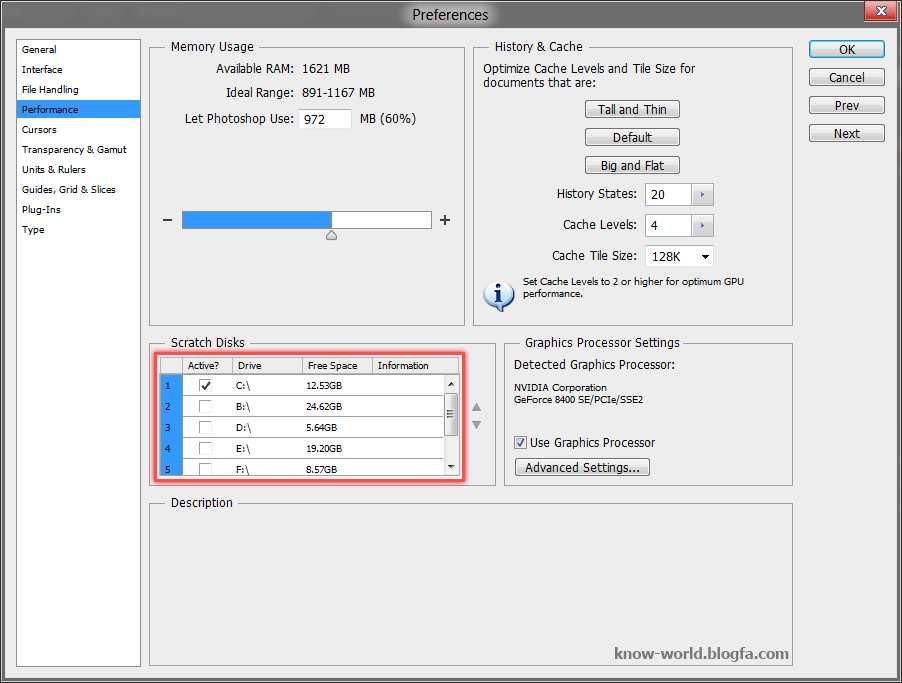
اما برای مدیریت بهتر روی دیسکِ چرکنویس، بهتر است محل ذخیره آن را (که معمولا پارتیشن نصب فتوشاپ در درایو C است) را به جای دیگری انتقال دهیم. برای انتقال دیسک چرکنویس به درایو مورد نظر، فتوشاپ را اجرا کرده و از منوی Edit گزینه Preferences و سپس گزینه Performance را انتخاب میکنیم. همانند تصویر زیر:

پنجرهای باز میشود با قسمتهای مختلف. در قسمت Scratch Disks پارتیشن و درایوی که قصد داریم دیسک چرکنویس آنجا ذخیره شود را برمیگزینیم. (میتوانیم یک یا چند گزینه را انتخاب کنیم)
نکته: درایو و پارتیشنی را انتخاب کنید که فضایِ خالیِ کافی داشته باشند و ویندوز در آن نصب نشده باشد. کاربران و طراحان حرفهایِ فتوشاپ معمولاً یک درایو را مختص همین دیسک چرکنویس در نظر میگیرند که درایوی خالی و دیفراگ شده است. از این به بعد هنگام کار با فتوشاپ، فایلی در پارتیشنهای مزبور به نام Photoshop Temp و بصورت موقتی ساخته میشود که با بستن فتوشاپ این فایل نیز پاک میشود. (در صورتی که با بستن فتوشاپ فایل حذف نشد، میتوانیم بصورت دستی آن را حذف کنیم)
اکنون محل دیسک چرکنویس را تغییر دادیم... دقت کنید که در مواقعی که فضای پارتیشن انتخاب شده کافی نباشد، هنگام استفاده از فتوشاپ پیغام خطایی ظاهر شده و این نکته را گوشزد میکند.
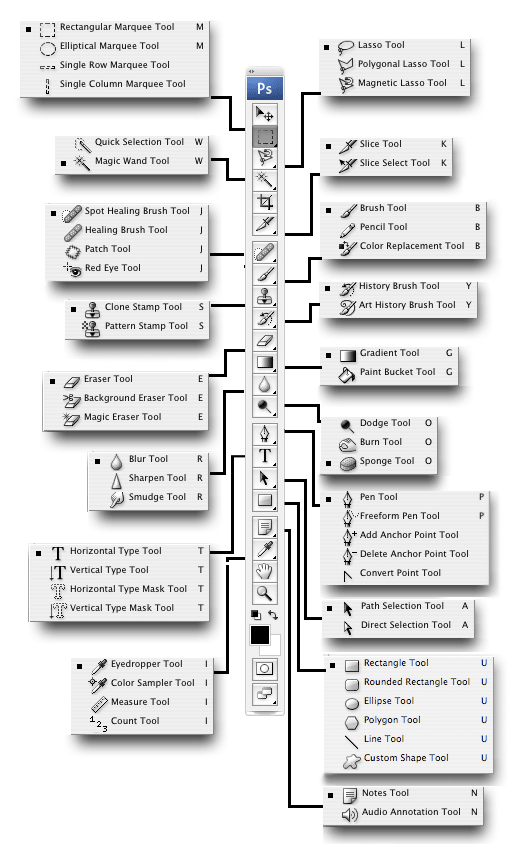
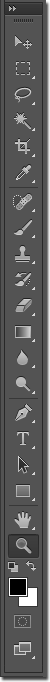
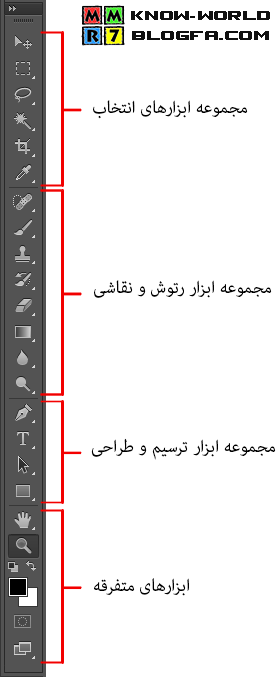
. با تشکر از نوید حاتمی در ضمیمه کلیک جام جم شنبه 12 مرداد 1392برچسب:, :: 10:16 :: نويسنده : hr ashouri هنگام کار با فتوشاپ به انواع ابزارها و قابلیتهای قرار گرفته در این برنامه فوقالعاده برخورد خواهیم داشت. انواع فیلترها، افکتها و البته ابزارها. ابزارهای این نرمافزار در نواری عمودی در سمت چپ پنجره فتوشاپ قابل دسترسی است. بیایید با هم کمی بیشتر با این ابزارها آشنا شویم. این شکل کلی نوار ابزار فتوشاپ است: البته بنا به سلیقه و نیاز میتوانیم آن را به صورت دو ستونه نیز قرار دهیم. اما برای داشتن فضای کاری بیشتر، انتخاب تک ستونه انتخابی بهتر خواهد بود. اما چنانچه مایلید که آنرا بصورت دو ستونه نمایش دهید، روی فلش کوچک بالای نوار ابزار کلیک کنید تا شکل آن تغییر کند. در نسخههای قبلتر، بصورت پیش فرض نوار ابزار دو ستونه است. اما در نسخههای جدید، سازندگان برنامه کار ما را یک کلیک راحتتر کردهاند! کل نوار ابزار به چهار قسمت تقسیم شده است که هر قسمت شامل ابزارهایی هم خانواده خواهد بود. روبروی هر ابزار هم یک حرف انگلیسی قرار دارد. این حرف همان میانبر ابزار است. بطور مثال اگر روبروی ابزاری حرف A قرار داشت، با فشار کلید A از صفحه کلید همان ابزار انتخاب میشود و دیگر نیازی به کلیک روی آن نیست. نام قسمتهای مختلف نوار ابزار را بصورت کلی مشاهده میکنید: نکته: قابلیتهای یک ابزار، مخصوصا در برنامهی جادویی فتوشاپ، در یکی دو سطر قابل توضیح نیست. کما اینکه ممکن است یک ابزار در کارهای مختلف قابلیتهای متفاوتی از خود بروز دهد.
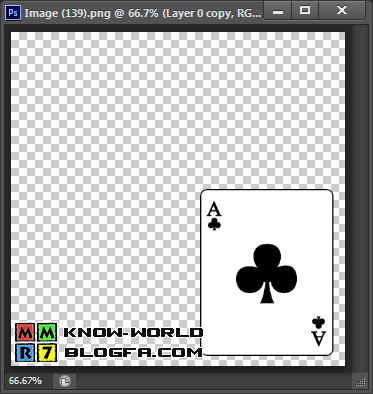
1- مجموعهی ابزارهای انتخاب: در این مجموعه که کاربرد بسیار زیادی در فتوشاپ نیز دارد، انواع و اقسام ابزار برای انتخاب و دوربُری، حرکت، جابجایی، قسمت کردن، شمارش و... موجود است. از بالا به پایین ابزارها را بهتر بشناسیم. ابزار اول این مجموع ابزار جابجایی یا Move است. که همانطور که از نامش پیداست برای حرکت دادن و جابجا کردن تصاویر، اشیا و آیتمها مورد استفاده قرار میگیرد. بطور مثال در تصاویر زیر به کمک همین ابزار یک عکس و شی را جابجا کردیم: هر اقدام به جایجایی و حرکت دادن تصاویر در طرح به کمک این ابزار امکان پذیر است. هر ابزاری در فتوشاپ دارای تنظیماتی برای استفاده بهتر از آن ابزار است. وقتی روی ابزاری کلیک کنیم و انتخاب شود، در زیر نوار منوی فتوشاپ یک نوار جدید ظاهر میشود که تنظیمات و کارایی آن ابزار را میتوانیم به سلیقه و یا نیاز خود تغییر دهیم. وقتی همین ابزار جابجایی را انتخاب کنیم، نوار تنظیمات آن به این شکل خواهد بود: تیک گزینهی اول (Auto Select) را اگر فعال کنیم، با کلیک روی هر تصویری در طرح، لایهی آن تصویر فعال میشود. به این ترتیب برای جابجایی تصاویر مختلف در لایههای مختلف نیاز به انتخاب لایهها نیست. فقط روی تصویر همان لایه کلیک میکنیم و لایه فعال میشود و تغییرات در همان لایهی فعال اعمال میشود. روبروی آن یک لیست با دو گزینه وجود دارد. گزینههای Group و Layer. اگر گزینهی Group را انتخاب کنیم، با کلیک روی هر تصویر، اگر لایهی آن تصویر در یک گروه قرار داشته باشد، کل آن گروه فعال میشود و با جابجا کردن تصویر، تمام آیتمهای آن گروه هم جابجا میشوند. اما اگر Layer را انتخاب کنیم، با کلیک روی هر تصویر فقط لایه همان تصویر فعال میشود. در این صورت اگر لایه داخل گروهی هم باشد، تصاویر دیگر آن لایهها و گروه جابجا نمیشوند.
برای آشنایی با لایهها و گروه میتوانید به مطلبی که قبلا نوشته شده است مراجعه کنید.
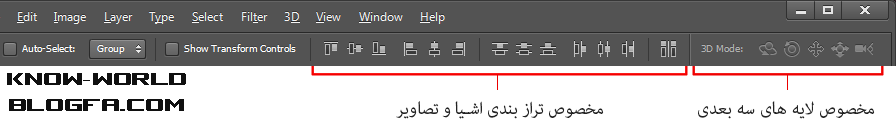
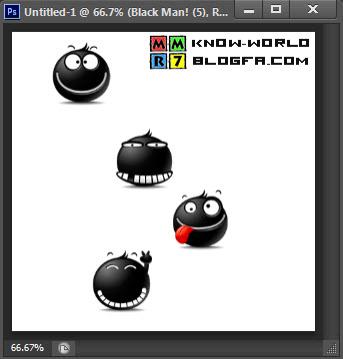
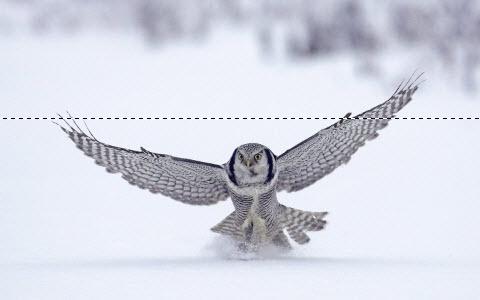
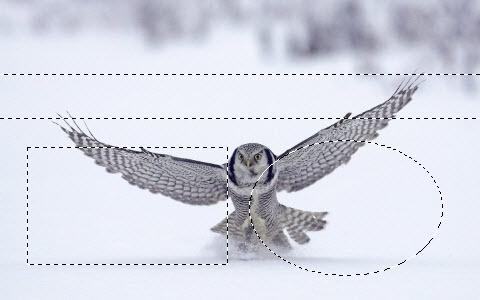
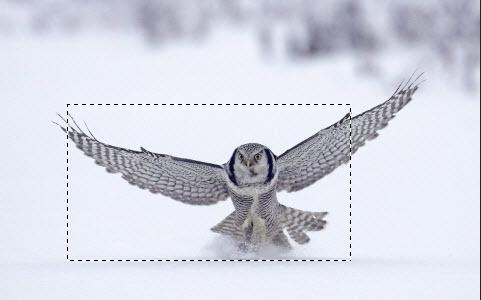
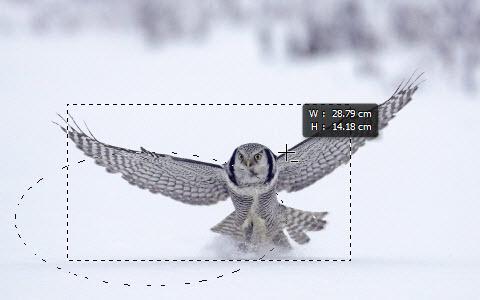
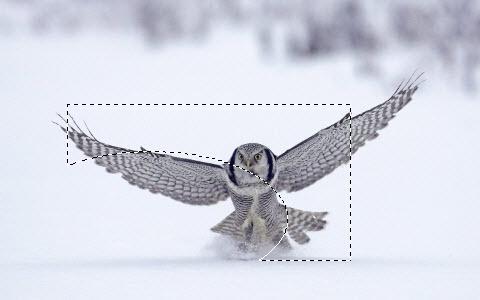
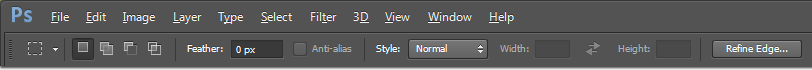
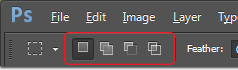
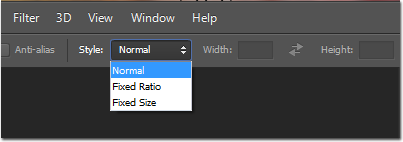
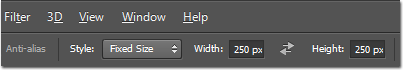
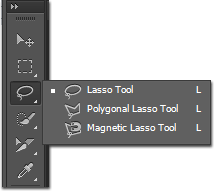
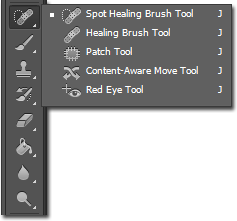
قسمت بعدی در نوار تنظیمات این ابزار، گزینهای است به نام Show Transform Controls. اگر این گزینه را فعال کنیم، با کلیک روی هر تصویری، دور تا دور آن تصویر را گوشهها و زوایایی در بر میگیرد تا بتوانیم آن را کاملتر جابجا کنیم. دقیقا همانند ابزار Transform که با کلیدهای Ctrl+T به آن دسترسی داریم. قسمت بعدی این نوار از چند دکمه تشکیل شده است. کار این دکمهها این است که به ما در ترازبندی و چیدمان تصاویر لایههای مختلف کمک میکنند. برای نمونه اگر چند تصویر را در لایههای مختلف در اختیار داشته باشیم و قصد داشته باشیم که آنها را بطور منظم بچینیم نیازمند این قسمت خواهیم بود. برای نمونه به تصویر زیر دقت کنید: چهار عکس مختلف را وارد کردیم. حالا میخواهیم آنها را وسط چین کنیم. به ترتیب زیر: بطور مسلم کشیدن هرکدام از آنها با ماوس و تنظیم آنها کار سختی است. اما راه آسانتر انتخاب تمام لایههای تصاویر و دو کلیک روی نوار تنظیمات ابزار جابجایی است: قسمت بعدی نوار تنظیمات هم که مربوط به طرحها و لایههای سه بعدی است. _ _ _ _ _ _ _ _ _ _ _ _ _ _ ابزار بعدی این مجموعه، ابزار انتخاب خیمه است. چهار ابزار این قسمت را شامل میشوند که با کلیک راست روی ابزار به بقیه آنها دسترسی خواهیم داشت. Rectangular Marquee Tool – ابزار انتخاب خیمهی مربعی Elliptical Marquee Tool – ابزار انتخاب خیمهی دایرهای Single Row Marquee Tool – ابزار انتخاب افقی تک پیکسلی Single Column Marquee Tool – ابزار انتخاب عمودی تک پیکسلی - ابزار اول یا همان Rectangular Marquee Tool ابزاریست که به کمک آن میتوانیم قسمتی از تصویر یا طرح را انتخاب کنیم. با این ابزار انتخابهای ما مربع و مستطیل شکل خواهد بود. فقط کافیست روی تصویر درگ کنیم تا قسمت دلخواه ما انتخاب شود. - با ابزار Elliptical Marquee Tool محدودههای انتخابی دایرهای شکل ایجاد میکنیم. - ابزارهای سوم و چهارم هم برای انتخاب یک خط مستقیم به اندازهی یک پیکسل روی تصویر کاربرد دارند. ابزار اول برای خطوط افقی و دومی برای انتخاب یک خط عمودی استفاده میشوند. وقتی روی تصویر کلیک کنیم، یک خط انتخاب میشود. چند نکتهی مهم دربارهی انتخابها: وقتی یک قسمت از تصویر را به حالت انتخاب دربیاوریم، با نگهداشتن کلید Shift میتوانیم دوباره اقدام به ایجاد محدودهی انتخابی دیگری کنیم. بدون اینکه محدودهی قبلی حذف شود. اما اگر کلید Alt را نگهداریم و درگ کنیم، میتوانیم قسمتی از محدودهی انتخاب شده را حذف کنیم. مثلا در تصویر زیر یک محدوده را به حالت انتخاب درآوردیم: حالا ابزار انتخاب دایرهای را انتخاب و کلید Alt را نگهداشته و درگ میکنیم: در پایان محدودهی انتخابی به این شکل خواهد بود: وقتی ناحیهای را انتخاب کرده باشیم، با نگهداشتن کلید Ctrl و درگ کردن آن بخش، ناحیهی انتخابی به همراه تصویر زیرین آن حرکت میکنند. مانند تصویر زیر: اما با انتخاب هر کدام از این ابزارها، در نوار تنظیمات آنها هم گزینههای کاربردی در اختیار داریم. این نوار تنظیمات را در تصویر زیر مشاهده میکنید: قسمت اول شامل چهار تصویر است. که به ما چهار انتخاب برای ترسیم محدودهها میدهد. آیکون اول که بطور پیش فرض انتخاب شده است، امکان ایجاد ناحیههای معمولی را میدهد. آیکون دومی همان کار کلید Shift را میکند. یعنی اگر این آیکون را انتخاب کنیم، سپس روی تصویر درگ کنیم، میبینیم که یک ناحیه انتخاب میشود. حال اگر دوباره درگ کنیم، یک ناحیهی جدید ایجاد میشود و ناحیهی انتخابی قبلی هم باقی میماند. بدون نیاز به نگهداشتن کلیک Shift. آیکون سوم هم مشابه کار با کلید Alt است. در صورت انتخاب این آیکون و درگ روی ناحیهای انتخاب شده، قسمت درگ شده از ناحیه حذف میشود. اما آیکون چهارم را اگر انتخاب کنیم، با درگ کردن روی یک قسمت از ناحیهای انتخابی، قسمتی که درگ شده را به حالت انتخاب در میآورد. بعد از این چهار آیکون، یک گزینه با عنوان Feather وجود دارد. این گزینه برای ایجاد گوشههای گرد ناحیه انتخابی است. اگر در کادر Featherعدد 10 را به عنوان مثال وارد کنیم و با ابزار انتخاب مربعی را انتخاب کنیم، گوشههای ناحیهی انتخابی به اندازه 10 پیکسل گرد خواهد بود و در نهایت لبههای این قسمت به همان اندازه محو است. گزینهی بعدی در نوار تنظیمات برای نرم کردن و محو شدن گوشههای ناحیهی انتخابی است. که در بعضی ابزارها غیر فعال خواهد بود. و قسمت آخر نوار تنظیمات یک لیست با سه گزینه در اختیار ما قرار میدهد: گزینهی اول که Normal است و بطور معمول کار میکند. گزینهی دوم Fixed Ratio است. با انتخاب این گزینه دو کادر روبروی آن فعال میشود. این گزینه برای نسبت دادن طول و عرض ناحیهی انتخابی است. مثلاً اگر بخواهیم طول ناحیهای که میخواهیم انتخاب کنیم به نسبت عرض آن سه برابر باشد، در کادر اول عدد 3 و در کادر دوم عدد 1 را وارد میکنیم. گزینهی سوم این لیست هم با عنوان Fixed Size برای ایجاد انتخابهایی با اندازه معین است. مثلا اگر قرار باشد یک مربع به طول و عرض 250 پیکسل انتخاب کنیم، این گزینه را انتخاب و در کادرهای روبروی آن عددها را وارد میکنیم. مثل تصویر زیر: حالا فقط با یک کلیک روی تصویر، ناحیهای به همان اندازه ایجاد و انتخاب میشود. یک مربع کامل با اندازههای 250 در 250 پیکسل. در آخر این نوار تنظیمات یک دکمه به نام Refine Edge… نیز وجود دارد. این دکمه یک قابلیت جدید و بسیار مهم و جالب برای ایجاد ناحیههای انتخابی مشکل است (مثل موهای سر) در شرایط عادی اینچنین انتخابها بسیار مشکل هستند اما این قابلیت در این زمینه بسیار کمک حال خواهد بود. توضیح این قابلیت در این مقال نمیگنجد. برای اینکه با آن آشنا شوید، پیشنهاد میکنیم به مطلبی که قبلتر ارسال شده است مراجعه کنید: انتخابهای مشکل و پیجیده در فتوشاپ _ _ _ _ _ _ _ _ _ _ _ _ _ _ ابزار بعدی در مجموعهی انتخاب، ابزارهایی است به عنوان کمند. نام آن گویای کارایی آن هم هست. مانند کمندی به دور یک تصویر یا قسمتهای دلخواه کشیده میشود و آنها را انتخاب میکند. Lasso Tool – ابزار کمند معمولی Polygonal Lasso Tool – ابزار کمند چهار ضلعی Magnetic شنبه 12 مرداد 1392برچسب:, :: 10:5 :: نويسنده : hr ashouri 2- مجموعه ابزار رتوش قسمت دوم نوار ابزار فتوشاپ شامل ابزارهایی برای رتوش و نقاشی میباشد. با هر ابزار به طور کلی آشناتر شویم. ابزار اول، ابزار ترمیم یا چسب زخم است. قسمتی که شامل چندین ابزار حرفهای برای رتوش و ترمیم تصاویر میباشد.
Spot Healing Brush Tool – ابزار ترمیم خال و لکه Healing Brush Tool – ابزار ترمیم (چسب زخم) Patch Tool – ابزار وصله کردن Content-Aware Move Tool – ابزار جابجا کردن قسمتی از تصویر Red Eye Tool – ابزار رفع قرمزی چشمها
- ابزار اول این بخش (Spot Healing Brush Tool) برای ترمیم نقاط کوچک، خطوط باریک و رتوش کردن تصویر استفاده میشود. بهترین انتخاب برای از بین بردن لکههای کوچک تصویر. فقط با یک کلیک روی لکه (مثل خال روی صورت) آن را به طور کامل از بین میبرد. ابزار بطور خودکار از رنگهای اطراف لکه نمونهبرداری میکند و با آنها لکه را میپوشاند. طوری که انگار هیچ لکهای وجود نداشته است.
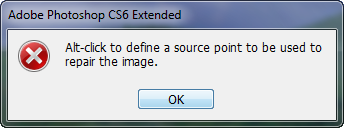
- ابزار دوم (Healing Brush Tool) هم مانند همین ابزار قبلی است. منتها با این تفاوت که این ابزار بطور خودکار از رنگها نمونه برداری نمیکند. برای استفاده از ابزار باید کلید Alt را پایین نگهداشته و روی قسمتی از تصویر کلیک کنیم. به این ترتیب یک نمونهی رنگ از همان قسمت کلیک شده برداشته میشود. بعد روی قسمتی که نیاز به ترمیم دارد کلیک میکنیم. ابزار نمونهی برداشته شده را به این قسمت اعمال کرده و آن را میپوشاند و لبههای قسمت پوشش داده شده را هم به طور خودکار با طرح همسان میکند. دقت کنید که اگر بدون برداشتن یک نمونه روی طرح کلیک کنیم چنین پیغامی ظاهر میشود:
که در این پیغام هم توضیح داده باید کلید Alt و کلیک چپ ماوس را فشار دهیم تا از یک قسمت تصویر نمونهبرداری شود. به همین ترتیب با استفاده از این ابزار در تصویر زیر به إمینم کمک کردیم کمی از حالت منشوری بیرون بیاد!
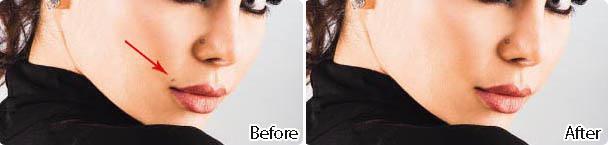
- ابزار سوم (Patch Tool) هم عملی مشابه دو ابزار قبلی دارد. اما با تفاوتها و قابلیتهای خاص خودش. این ابزاریست برای وصله کردن یک قسمت از تصویر. با این ابزار قسمتی را که میخواهیم ترمیم کنیم دورگیری میکنیم. (مثل ابزار کمند) بعد قسمت انتخاب شده را گرفته و به قسمت سالم میکشیم. ابزار ناحیه انتخاب شده را با رنگهای ناحیه سالم پر میکند. بطور مثال در تصویر زیر قصد داریم خال را از روی صورت برداریم. با این ابزار دور خال را انتخاب میکنیم. بعد با ماوس این قسمت را گرفته و به سمت قسمتی از صورت که سالم و فاقد خال است میکشیم.
ابزار قسمت سالم را به روی خال قرار میدهد و آن را ترمیم میکند.
- ابزار بعد (Content-Aware Move Tool) هم مشابه همین ابزار است. با این تفاوت که بعد از دورگیری قسمتی از تصویر و درگ آن به بخشی دیگر، قسمت انتخاب شده جایگزین قسمت دیگر میشود. یعنی اگر با این ابزار قسمتی را انتخاب و حرکت دهیم، آن قسمت انتخاب شده جابجا میشود. ابزار بطور خودکار اطراف و لبههای ناحیه انتخاب شده را با قسمت جدید هماهنگ میکند و جای قبلی ناحیه را هم میپوشاند.
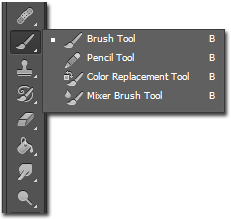
- و ابزار آخر هم برای رفع قرمزی چشم هنگام عکاسی است. با این ابزار به راحتی میتوانیم قرمزی چشم که بر اثر فلاش دوربین ایجاد میشود را رفع کنیم. فقط ابزار را انتخاب و روی عنبیه چشم کلیک میکنیم. خود ابزار آن قسمت را ترمیم میکند. _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی، ابزارهای قلمموی فتوشاپ است. Brush Tool Pencil Tool Color Replacement Tool Mixer Brush Tool
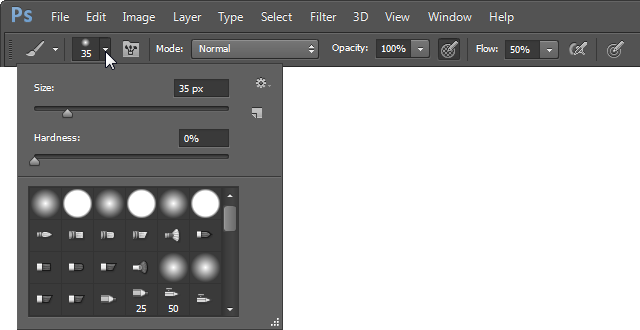
- ابزار اول که قلمموی معمولی فتوشاپ است. با آن میتوانیم اقدام به کشیدن خط، رنگ کردن و هر عمل دیگری که با قلم مو انجام میشود کنیم. البته نوع و اندازه قلم در ایجاد و نقاشی بهتر به ما کمک زیادی خواهد کرد. فتوشاپ به طور پیش فرض قلمهای زیادی را نصب میکند. در صورت نیاز به قلمی خاص هم میتوان با کمی جستجو آن را دانلود و نصب کرد تا به لیست قلمموهای فتوشاپ اضافه شود. لیست قلمموها هم در نوار تنظیمات ابزار قابل دسترسی است.
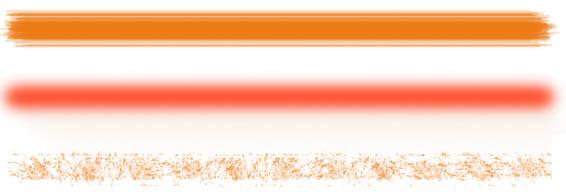
در تصویر بالا این لیست را مشاهده میکنید. هر قلممویی که در فتوشاپ نصب شده باشد اینجا قابل انتخاب کردن است. قلمموهایی با اشکال معمولی، نرم، شکلدار مثل ستاره و گل و قلمموهای فرکتالی و ... بطور نمونه در تصویر زیر سه خط با سه نوع قلم موی متفاوت را مشاهده میکنید.
در بالای لیست قلمموها، دو گزینهی Size و Hardness با نواری قابل تنظیم مشاهده میشود. اولی برای تنظیم اندازهی قلم مو و دومی برای تنظیم میزان سختی یا نرمی قلممو استفاده میشود. (هر چه قلممو نرم تر انتخاب شود رنگ کمتری را به طرح وارد میکند. به نوعی شفافتر است) البته به جای انتخاب کردن این لیست از نوار تنظیمات میتوانیم روی طرح یا تصویر کلیک راست کنیم. همین جعبه ظاهر میشود تا تنظیمات فلممو دم دست ما باشد. با کلیک روی آیکون چرخ دنده در لیست قلمموها هم میتوان این قسمت را بهتر مدیریت کرد. بطور مثال قلمی را به لیست اضافه کنیم. یا چیدمان، شکل ظاهر قلمها و ... را تغییر دهیم. زیر آیکون چرخ دنده هم یک آیکون برگه خالی دیده میشود. با کلیک روی این آیکون میتوانیم قلممویی که در حال حاضر مشغول استفاده از آن هستیم را به لیست قلمموها اضافه کنیم. این عمل در مواقعی کاربرد دارد که تنظیمات قلممویی را بر حسب نیاز تغییر داده باشیم و بخواهیم در آینده به راحتی به همان تنظیمات دسترسی داشته باشیم. فقط کافی است از لیست روی آن قلم که ذخیره کردیم کلیک کنیم. استفاده درست از قلممو در طراحی حائز اهمیت بسیار است. با یک بار باز کردن این لیست قلممو روش کار آن را فرا خواهید گرفت. در نوار تنظیمات قلممو یک آیکون به شکل پوشه وجود دارد.
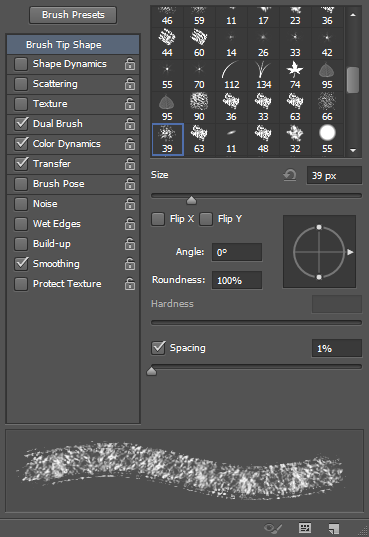
با کلیک روی آن چنین پنجرهای کنار طرح باز میشود.
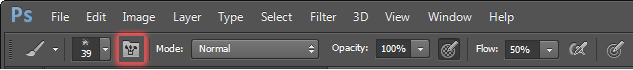
اینجا میتوانیم تمام تنظیمات، شکل قلممو، اندازه، نزدیکی اشکال قلممو، سختی و نرمی، حتی اعمال افکت و نویز و... هر تنظیم دیگری را بر روی قلمموی انتخابی تغییر دهیم. بعد از این گزینه، در نوار تنظیمات گزینهی دیگری وجود دارد به نام Mode که برای تنظیم حالت قلممو است. دقیقا مشابه انتخاب حالت لایهها.
گزینهی بعدی در نوار تنظیمات، گزینهی Opacity است. این هم همانند کارایی آن در لایهها برای انتخاب میزان شفافیت قلممو است. هر چه عدد را کمتر بگیریم شفافیت رنگ قلممو کمتر میشود. - بعد از قلممو ابزار مداد را داریم. ابزاری با کارکرد یک مداد معمولی! که توضیحی بیشتر لازم نیست. کارایی آن مشابه قلممو است. - ابزار بعدی Color Replacement Tool است که در مواقعی که نیاز به تغییر رنگ سادهای در قسمتی از تصویر داشته باشیم این ابزار کمک رسان است. با کلیک روی یک نقطه از تصویر از رنگ آن نقطه نمونهگیری میشود و با رنگ Foreground جابجا میشود. (رنگ Foregroundیعنی رنگ فعال پالت رنگها. که در مطلب بعدی با پالت رنگها هم آشنا میشویم.) از طریق نوار تنظیمات ابزار هم میتوانید تنظیمات ابزار را تغییر دهید تا در هر نقطه به بهترین شکل نتیجه بدهد.
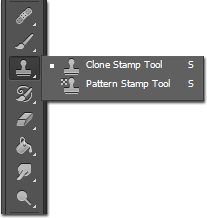
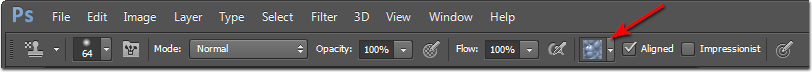
برای آشنایی کامل با این ابزار میتوانید به لینک زیر بروید: http://persiangfx.com/fa/tutorials/photoshop/basics/the-color-replacement-tool-in-photoshop _ _ _ _ _ _ _ _ _ _ _ _ بعد از ابزارهای قلممو، میرسیم به ابزار مهر. ابزاری که با آن میتوانیم نسبت به رفع عیوب و یا رتوش تصویر با مهرزنی اقدام کنیم. Clone Stamp Tool Pattern Stamp Tool این قسمت شامل دو ابزار است: - ابزار اول یا همان Clone Stamp Tool را برای مهر زنی یک قسمت از تصویر، بوسیلهی نمونهی ایجاد شده از یک قسمت دیگر استفاده میکنیم. دقیقا شبیه ابزار چسب زخم. اما با این تفاوت که در ابزار چسب زخم، وقتی درگ میکردیم ناحیهی درگ شده بوسیلهی نمونهی برداشته شده و البته ایجاد حواشی بطور خودکار رنگ میگرفت. اما در ابزار مهر نمونهی برداشته شده بطور کامل به ناحیهی درگ شده اعمال میشود و دیگر از نرمی گوشهها خبری نیست. یعنی به میزان اندازهی قلم، یک کپی از نمونه در محل کلیک شده چسبانده میشود. - ابزار دوم هم برای مهر زنی است اما مهر زنی بوسیلهی Patternها. وقتی ابزار را انتخاب کنیم در نوار تنظیمات گزینهی Pattern را هم میبینیم.
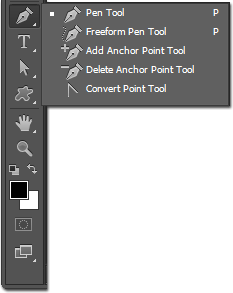
از بین Patternها گزینهی مناسب را انتخاب و روی تصویر درگ میکنیم. به این ترتیب قسمتهای درگ شده با GetBC(103); شنبه 12 مرداد 1392برچسب:, :: 9:59 :: نويسنده : hr ashouri 3- مجموعه ابزار طراحی و قسمت آخر نوار ابزار فتوشاپ شامل ابزارهایی برای طراحی و تایپ و رسم اشکال مختلف است. البته چون ابزارهای سادهای را شامل میشود دو قسمت آخر را یکی کردیم... اول از همه ابزار Pen یا قلم را داریم. ابزاری برای طراحی و رسم خطوط منحنی.
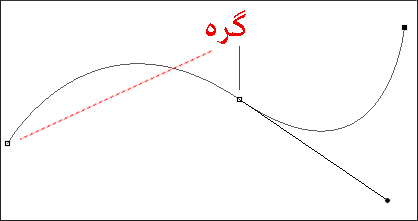
Pen Tool Freeform Pen Tool Add Anchor Point Tool Delete Anchor Point Tool Convert Point Tool - ابزار Pen Tool را برای ایجاد و ترسیم اشکال برداری مورد استفاده قرار میدهیم. با این ابزار میتوان به راحتی اشکال منحنی را ایجاد کرد. به این اشکال در اصطلاح گرافیک کاران Path همم گفته میشود. با یک بار کلیک روی طرح نقطهی شروع ایجاد میشود. بعد در تقطهای دیگر کلیک میکنیم. حالا با درگ ماوس خطی منحنی ایجاد میشود. با کلیک در نقطهای دیگر خط به آن نقطه وصل میشود و دوباره با درگ کردن میتوانیم آن را منحنی کنیم و... به همین ترتیب ادامه میدهیم تا طرحی را ترسیم کنیم. به هر کدام از نقاطی که با کلیک ایجاد کنیم گره گفته میشود.
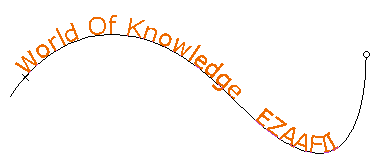
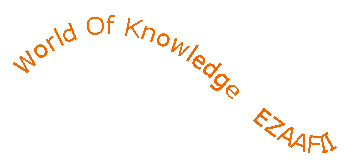
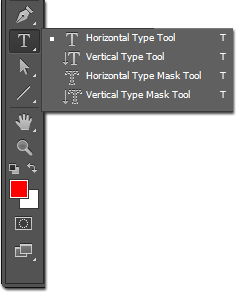
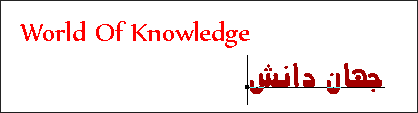
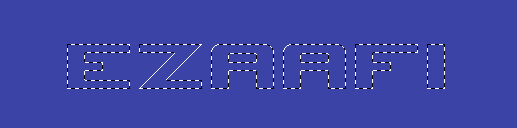
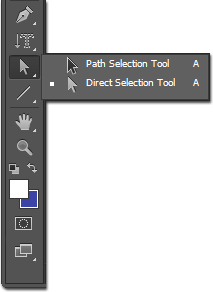
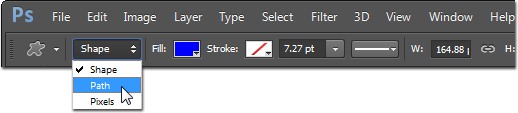
بعد از رسم شکل مورد نظر باید روی آن کلیک راست کنیم و آن را با رنگی بپوشانیم یا دورگیری کنیم یا تبدیل به لایه ی معمولی کنیم تا روی طرح نمایان شود و در تصویر خروجی ظاهر شود. میتوانیم از این ابزار برای تایپ کردن جملات بصورت منحنی هم استفاده کنیم. فقط کافی است خط منحنیای را رسم کنیم، بعد از آن ابزار تایپ را انتخاب کنیم و روی این خط کلیک کنیم. حالا میتوانیم حروف خود را تایپ کنیم. میبینید که حروف بصورت منحنی و روی خط چسبانده میشوند. - ابزار Freeform Pen Tool هم عملی مشابه قبلی انجام میدهد. اما دیگر نیازی به کلیک کردن برای ایجاد گره نیست. مثل مداد یک طرح را ترسیم میکنیم. با درگ کردم ماوس. - ابزار Add Anchor Point Tool را برای ایجاد و گذاشتن یک گره اضافه روی طرحی که رسم کردهایم استفاده میکنیم. به این ترتیب میتوانیم تعداد گرههای یک طرح را بیشتر کنیم تا انعطاف بیشتری داشته باشیم. - ابزار Delete Anchor Point Tool بر خلاف ابزار قبلی از گرهها کم میکند. با هر بار کلیک روی هر گره آن گره پاک میشود و خطوط متصل به آن بدون زاویه به هم وصل میشوند. - ابزار Convert Point Tool را هم برای تغییر انحنای خطوط و یا جابجا کردن و کشیدن آنها استفاده میکنیم. نکته: کار با ابزارهای فتوشاپ بدون سردرگمی و بسیار راحت است. تنها ابزاری که کمی نیاز به تمرین دارد تا بتوان با آن به راحتی کار کرد همین ابزارهای Pen است. ممکن است بار اول استفاده از ابزار کمی مشکل به نظر برسد اما با کمی تمرین و استفاده از آن در طراحی میتوان به راحتی به آن تسلط داشت. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی ابزارهای تایپ و نوشتن قرار دارد. Horizontal Type Tool Vertical Type Tool Horizontal Type Mask Tool Vertical Type Mask Tool - ابزار Horizontal Type Tool را برای تایپ ساده و معمولی استفاده میکنیم. در نوار تنظیمات ابزار میتوانیم نوع نوشته، اندازه فونت و بقیه تنظیمات را انجام دهیم. - ابزار Vertical Type Tool را برای تایپ کلمات بصورت عمودی استفاده میکنیم. - ابزار Horizontal Type Mask Tool را برای ایجاد یک ناحیهی انتخابی به شکل نوشته استفاده میکنیم. بطور مثال اگر بخواهیم کلمهیEzaafi را در طرح بصورت انتخابی داشته باشیم، این ابزار را انتخاب میکنیم. با کلیک روی پروژه طرح به ماسک تبدیل میشود. کلمهی مورد نظر را تایپ میکنیم. در آخر ماسک برداشته میشود و فقط یک ناحیهی انتخابی به شکل همان نوشته و فونت و اندازهی ما روی طرح باقی میماند. - ابزار Vertical Type Mask Tool هم مشابه ابزار قبلیست منتها همان کار را بصورت عمودی انجام میدهد. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعد دو ابزار داریم برای جابجا کردن قسمتهایی از طرح. Path Selection Tool Direct Selection Tool - ابزار Path Selection Tool را برای جابجایی Path استفاده میکنیم. - با ابزار Direct Selection Tool هم میتوانیم انحنای شکل و Path را تغییر دهیم. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی شش ابزار برای ترسیم شکل را داریم.
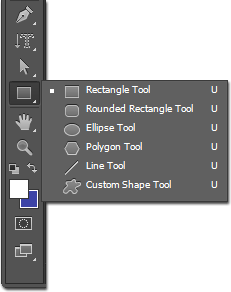
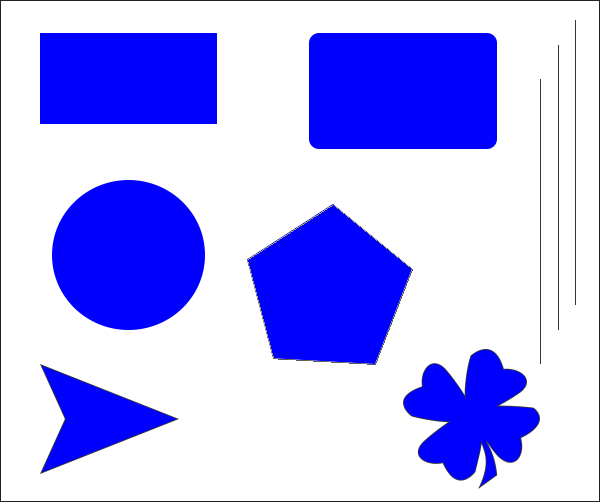
Rectangle Tool – برای ترسیم مستطیل Rounded Rectangle Tool – برای ترسیم مستطیل با گوشههای گرد Ellipse Tool – برای ترسیم دایره Polygon Tool – برای ترسیم چندضلعی Line Tool – برای ترسیم خط Custom Shape Tool – برای ترسیم اشکال مختلف و متنوع - با انتخاب هر ابزار و کلیک و درگ روی طرح میتوانیم آن شکل را رسم کنیم.
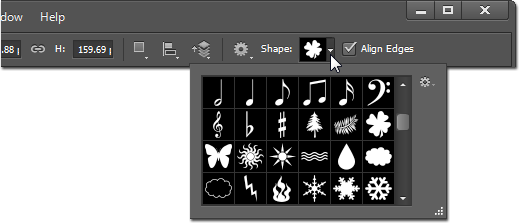
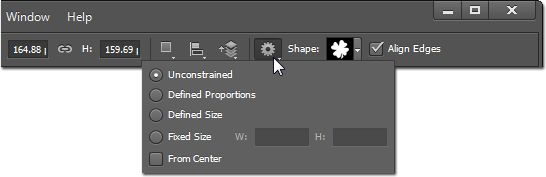
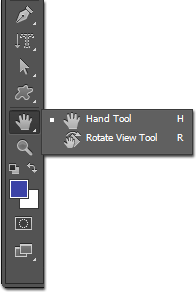
با انتخاب ابزار Custom Shape Tool یک لیست در نوار تنظیمات ظاهر میشود که از داخل آن لیست میتوانیم شکل مورد نظر را انتخاب کنیم. و با کلیک و درگ روی طرح شکل انتخاب شده رسم میشود. در نوار تنظیمات هر کدام از این ابزارها هم میتوانیم تغییرات دلخواه و مورد نیاز خودمان را اعمال کنیم. مثلا رنگ کادر یا توپر کردن آن. در قسمت اول نوار تنظیمات این ابزارها لیستی شامل سه گزینه در اختیار داریم. نوع شکل کشیده شده را میتوانیم از اینجا انتخاب کنیم. بطور مثال اگر گزینهی Path را انتخاب کنیم، با درگ ماوس شکل ایجاد شده در نوع Path است. روی شکل چرخ دنده هم اگر کلیک کنیم چند گزینه در اختیار داریم. گزینهی اول برای رسم شکل معمولی است. گزینهی دوم برای رسم شکل با قطر و شعاع یکسان است. بطور مثال اگر این گزینه را انتخاب و با ابزار Rectangle Tool روی طرح درگ کنیم یک مربع کامل ایجاد میشود نه مستطیل. گزینهی سوم برای رسم شکل با اندازههای دلخواه است. فقط کافی است اندازهی طول و عرض را وارد کنیم. با کلیک روی طرح شکل مورد نظر به همان اندازه ایجاد میشود. گزینهی بعدی برای نسبت دادن طول و عرض شکل استفاده میشود. گزینهی آخر را هم اگر انتخاب کنیم با درگ ماوس، شکل از وسط ایجاد و رسم میشود. یعنی از جایی که شروع به درگ کردیم وسط و مرکز شکل ما تشکیل میشود. _ _ _ _ _ _ _ _ _ _ _ _ _ _ قسمت بعدی دو ابزار برای جابجایی تصویر و طرح در اختیار داریم. Hand Tool Rotate View Tool - گاهی در طرحهای بزرگ و یا تصاویری که روی آنها زوم کردهایم قسمتی از تصویر دیده نمیشود. برای مشاهده کامل آن میتوانیم با ابزارHand Tool تصویر را بکشیم تا بقیهی طرح هم قابل مشاهده باشد.
نکتهی مهم و خوب این ابزار اینجاست که اگر در حال کار با ابزار دیگری باشیم، میتوانیم با نگهداشتن کلید Space (کلید بزرگ خط فاصله) ابزار hand را فراخوانی کنیم. یعنی دیگر نیازی به انتخاب ابزار و از دست دادن ابزار قبلی نداریم. بطور مثال اگر با ابزار کمند در حال دورگیری یک قسمت از تصویر باشیم، و تصویر هم در حال بزرگنمایی باشد و نیاز داشته باشیم بقیهی تصویر را هم ببینیم تا آن را هم دورگیری کنیم، فقط کافی است کلید Space را نگهداریم. بلافاصله شکل ماوس به دست تبدیل میشود. تصویر را میکشیم تابه بقیهی آن دسترسی داشته باشیم. بعد کلید Space را رها میکنیم. دوباره ابزار کمند ظاهر میشود و میتوانیم ادامهی کار را انجام دهیم. - ابزار Rotate View Tool را هم برای چرخاندن تصویر و طرح استفاده میکنیم. با درگ ماوس طرح به اندازهی دلخواه ما میچرخد. نکته: استفاده از این دو ابزار فقط برای راحتی کار طراح است و در نتیجه و خروجی اثر هیچ نقشی ندارند. بطور نمونه اگر با ابزار Rotate View Tool طرح را بچرخانیم، بعد از طرح خروجی بگیریم، چرخش در تصویر ذخیره شده قابل مشاهده نیست و تصویر کاملاً صاف است! این ابزارها فقط برای دقت بیشتر و مسلط بودن به کار مورد استفاده است. ابزارهایی هم برای تغییر و جابجا کردن لایههای سهبعدی وجود دارد که در اینجا وارد نشده است. _ _ _ _ _ _ _ _ _ _ _ _ _ _ دو شنبه 7 مرداد 1392برچسب:, :: 19:19 :: نويسنده : hr ashouri
آموزش فتوشاپ درس اول، آشنایی با محیط کار در فتوشاپ
در مواجه شدن با فتوشاپ، ممکن است کاربران دچار سردر گمی شوند. این درس به شما نشان خواهد داد فتوشاپ چیست و چگونه این غول نیرومند یعنی فتوشاپ را هدایت کنند. قبل از شروع، توجه داشته باشید که ما چگونگی کار با Adobe Photoshop ورژن 11 یا (Adobe Photoshop CS4) را به شما نشان خواهیم داد. اگر شما با ورژن های دیگر کار می کنید، ممکن است با مشکلات کمی روبرو شوید. ممکن است بعضی از خصوصیات گرافیکی کمی متفاوت به نظر برسند، اما در کل با دنبال نمودن این سلسه از آموزش ها براحتی قادرید با هر نسخه از فتوشاپ کار کنید. فضای کار (Work Area)
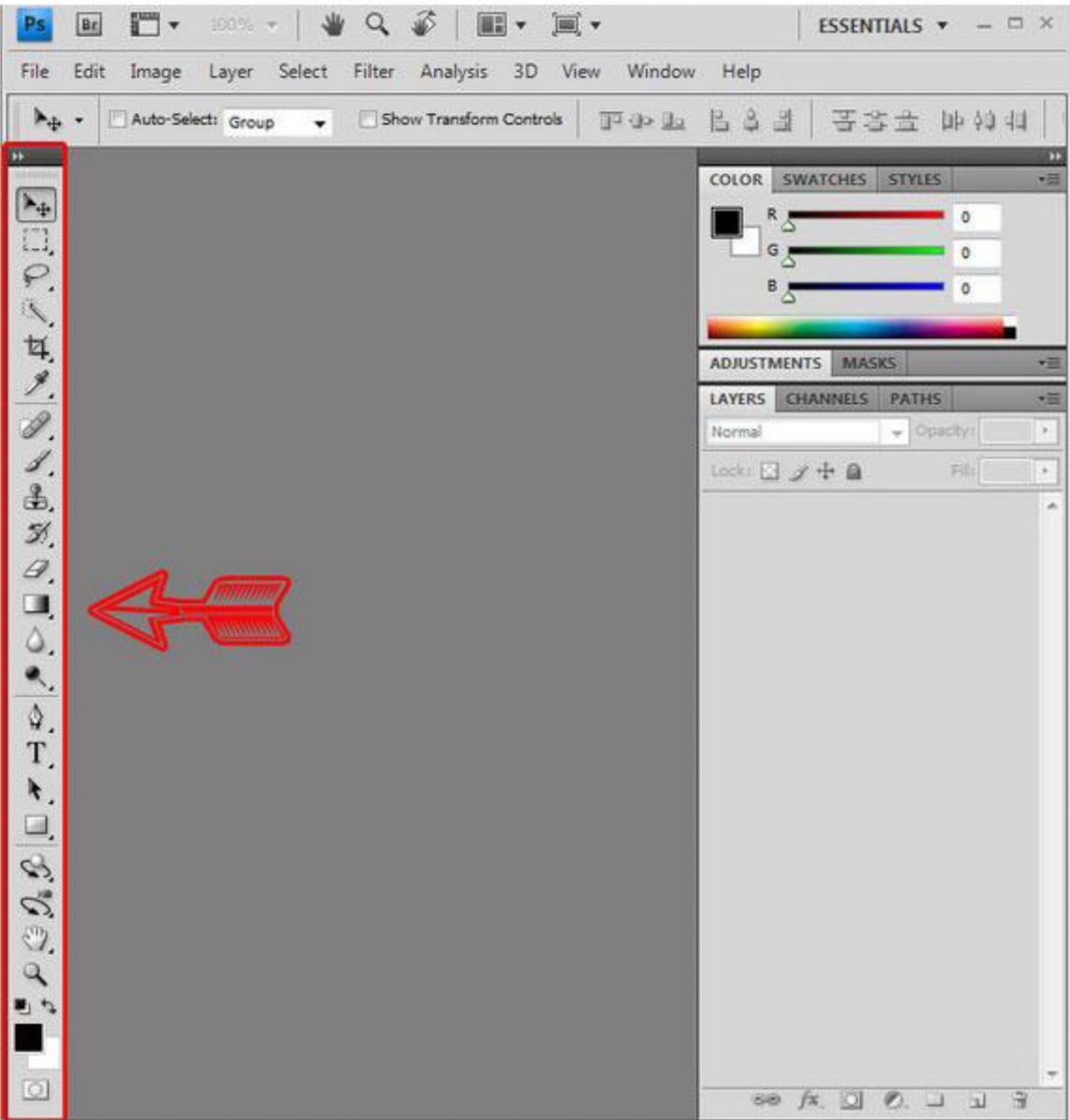
در نگاه اول، فتوشاپ می تواند یک فضای بزرگ ترسناک باشد. حالا می خواهیم فضای کار را به قسمت های کوچکتر تجزیه کنیم تا همه چیز را برای یادگیری آسان تر کنیم. A-نوار منو (Menu Bar): یک منوی سازماندهی شده که بر اساس کارهایی که انجام می دهند دسته بندی شده اند. B.نوار تنظیمات (Options Bar): شامل انتخاب ها و تنظیمات خاصی می شود که در هنگام استفاده از یک ابزار می توانید آنها را گزینش کنید. C.نوار ابزار (Tool Bar): شامل مجموعه وسیعی از ابزار های فتوشاپ به علاوه رنگ Foreground یا زمینه، رنگ Background یا پس زمینه و خصوصیات دیگر می باشد. D.پنجره سند (Document Window): پنجره ای است که سند یا فایل جدیدی که طراحی روی آن انجام می شود را، در بر می گیرد. E.فضای طراحی (Active Image Area): پنجره سند حاوی Active Image Area می باشد(قسمت سفید رنگی که در تصویر بالا نشان داده شده) . این همان قسمت یا صفحه ای است که طراح در آن طراحی می کند. F.هدایت کننده (Navigator): یک نسخه کوچک از سند فعلی یا active image area که در حال کار کردن روی آن هستید. برای هدایت فضای طراحی یا هنگامی که روی صفحه zoomed in می کنید استفاده می شود. G.پالت رنگ (Color Palette): لوحی که برای انتخاب رنگ foreground و background ، هنگام نقاشی کردن، رنگ کردن و یا رسم کرن استفاده می شود. H.پالت تاریخچه(History): به طور دائم تمام تغییراتی را که درون سند انجام می شود را update می کند. می توان برای برگرداندن یا لغو کردن مراحل قبل از آن استفاده کرد-Undo I.پالت لایه ها (Layer): اگر فتوشاپ را یک همبرگر بزرگ تصور کنید، لایه ها می توانند طبقه ها و موادی باشند که در آن قرار دارند. لایه ها در فتوشاپ به شما اجازه می دهند تا در یک صفحه طراحی کار کنید و اجازه می دهد تصاویر و سایر اجزا طراحی روی یکدیگر یا زیر یکدیگر باشند. این یک نگاه اجمالی بود به اینکه قسمت های داخلی فتوشاپ چه شکلی دارند. در ادامه درس هر کدام از نکات بالا را به طور مفصل شرح خواهیم داد. ایجاد یک سند جدید (New Document) برای ایجاد یک سند جدید در فتوشاپ، از قسمت Menu Bar به مسیر File > New بروید. یک پنجره شبیه آنچه در زیر نشان داه شده، باز خواهد شد: A- نام سند یا Document Name: در این قسمت می توانید نام سند جدید را به طور اختیاری تایپ کنید. B- ابعاد سند یا Presets: ابعاد سند یا همان طول و عرض سند را می توان در این قسمت تنظیم نمود. C-واحد های سند (Document Units): واحدهای ابعاد سند در این قسمت تنظیم می شوند. نوعی از این واحد ها Pixel می باشد که برای کارهای وب و کارهایی که از مونیتور باید دیده شوند مناسب است. D- وضوح تصویر یا Resolution: می توان وضوح تصویر را در این قسمت تنظیم کرد. Resolution یا وضوح یعنی تعداد نقاط یا پیکسل های موجود در هر اینچ. در هنگام چاپ، اساسا شما یک تصویر با کیفیت بالا می خواهید مثلا 300 پیکسل یا بالاتر، که این باعث افزایش سایز سند نیز می شود.به هر حال، برای کارهایی که اساسشان وب می باشد، یا کارهایی که فقط روی صفحه نمایش داده می شوند ( on-screen)، مقدار 72 مناسب است. E- مد رنگ یا Color Mode: در این قسمت باید نوع Color Mode یا حالت رنگ سند مشخص شود. به طور معمول از RGB Color یا (Red/Green/Blue) برای Color Mode استفاده می کنند مگر اینکه بخواهید از یک نوع چاپ خاص استفاده کنید. F- محتوای پس زمینه یا Background Contents: اینجا رنگ background یا پس زمینه سند خود را می توانید انتخاب کنید. پنجره ای که در بالا نشان داده شده است می تواند یک سند به ابعاد 800×600 پیکسل و با background سفید ایجاد کند. نام سند می تواند "Document Name" و resolution هم 72 باشد. ذخیره کردن و بستن سند در فتوشاپ برای ذخیره کردن یک سند در فتوشاپ، از Menu Bar به مسیر File > Save بروید. وقتی می خواهید سند را ذخیره کنید ، برای نام آن چیزی در نظر بگیرید که بعدا قابل تشخیص و شناسایی باشد همچنین Formart را PSD انتخاب کنید، وقتی تمام این کارها را انجام دادید، و مطمئن می شوید که سند همه مشخصه های سند فتوشاپ و اطلاعات یا محتوای لایه را حفظ خواهد کرد، بنابراین شما می توانید در آینده از آن استفاده کنید. توجه داشته باشید که این PSD با جستجوگرهای وب سازگار نیست و لازم است که برای این موارد آن را با یک فرمت متفاوت ذخیره کنید. این موضوع را در یک درس دیگر ادامه خواهیم داد. برای بستن یک سند باید به مسیر File > Close بروید. برای بستن همه سند های باز ، گزینه File > Close All را انتخاب کنید. سه شنبه 3 مرداد 1391برچسب:, :: 16:16 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 9:11 :: نويسنده : hr ashouri Photoshop CS6 New Features - The Interface ادامه مطلب ... سه شنبه 3 مرداد 1391برچسب:, :: 9:4 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 8:57 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 8:41 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 8:35 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 8:24 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 8:12 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 5:14 :: نويسنده : hr ashouri سه شنبه 3 مرداد 1391برچسب:, :: 4:53 :: نويسنده : hr ashouri Radial Zoom Enhanced Eyes Effect In Photoshop Written by Steve Patterson. Download our tutorials as convenient, printable PDFs! Get over 280 Photoshop tutorials! Here's the photo I'll be starting with:
ادامه مطلب ... دو شنبه 2 مرداد 1391برچسب:, :: 16:23 :: نويسنده : hr ashouri نام آموزش : آموزش گام به گام فتوشاپ – درس سوم – انتخاب کردن در فتوشاپ – Selections in Photoshop سطح آموزش : مقدماتی مدرس : مهدی باقری بدون شک یکی از پر کاربردترین ابزارهای فتوشاپ، ابزارهای انتخاب است. شاید برایتان این سوال پیش بیاید که چرا باید از ابزارهای انتخاب استفاده کنیم؟ پاسخ این سوال ساده است. برای اینکه بتوانید تنها روی قسمت خاصی (قسمت انتخاب شده) تغییراتی را اعمال کنید، باید آن ناحیه را انتخاب کنید. پس از انتخاب ناحیه مورد نظر، کلیه تغییرات تنها روی آن ناحیه اعمال می شوند و سایر قسمت ها مصون از تغییرات می مانند. ادامه مطلب ... دو شنبه 2 مرداد 1391برچسب:, :: 16:17 :: نويسنده : hr ashouri دو شنبه 2 مرداد 1391برچسب:, :: 5:8 :: نويسنده : hr ashouri در این پست میخوام محدودیتهای قسمت اکشن فتوشاپو براتون بذارم. امیدوارم بپسندین.
ادامه مطلب ... دو شنبه 2 مرداد 1391برچسب:, :: 4:57 :: نويسنده : hr ashouri دو شنبه 2 مرداد 1391برچسب:, :: 4:47 :: نويسنده : hr ashouri سلام دوستای خوب شاپرک در این پست براتون آموزش سه بعدی سازی در فتوشاپ رو می ذارم که در دو جسم رو با هم ترکیب کرده و ایجاد سایه می کنن. آموزش جالبیه امیدوارم براتون مفید واقع بشه. دو شنبه 2 مرداد 1391برچسب:, :: 4:36 :: نويسنده : hr ashouri دو شنبه 2 مرداد 1391برچسب:, :: 4:24 :: نويسنده : hr ashouri در این قسمت موارد اولیه و شروع به کار و اماده سازی بک گراند این آموزش بسیار مفید تقدیم می گردد.
ادامه مطلب ... یک شنبه 1 مرداد 1391برچسب:, :: 23:45 :: نويسنده : hr ashouri یک شنبه 1 مرداد 1391برچسب:, :: 23:31 :: نويسنده : hr ashouri 
برای سوییچ بین ابزارها کلید Shift رو نگه دارید و کلید میانبر رو بزنین. یک شنبه 1 مرداد 1391برچسب:, :: 23:28 :: نويسنده : hr ashouri یک شنبه 1 مرداد 1391برچسب:, :: 23:21 :: نويسنده : hr ashouri درباره وبلاگ به وبلاگ من خوش آمدید موضوعات آخرین مطالب پيوندها
نويسندگان
|
||||||||||||||||
|
|
||||||||||||||||























































































































 آمار
وب سایت:
آمار
وب سایت: